Overview
Essbare Stadt is a prototype app developed as part of a school project, inspired by the book of the same name. The app includes a seasonal filter and a city map feature that helps users locate ingredients locally.
I was responsible for implementing these core features, along with designing an interface to visualize full recipes and their steps, creating a cohesive and interactive user experience.
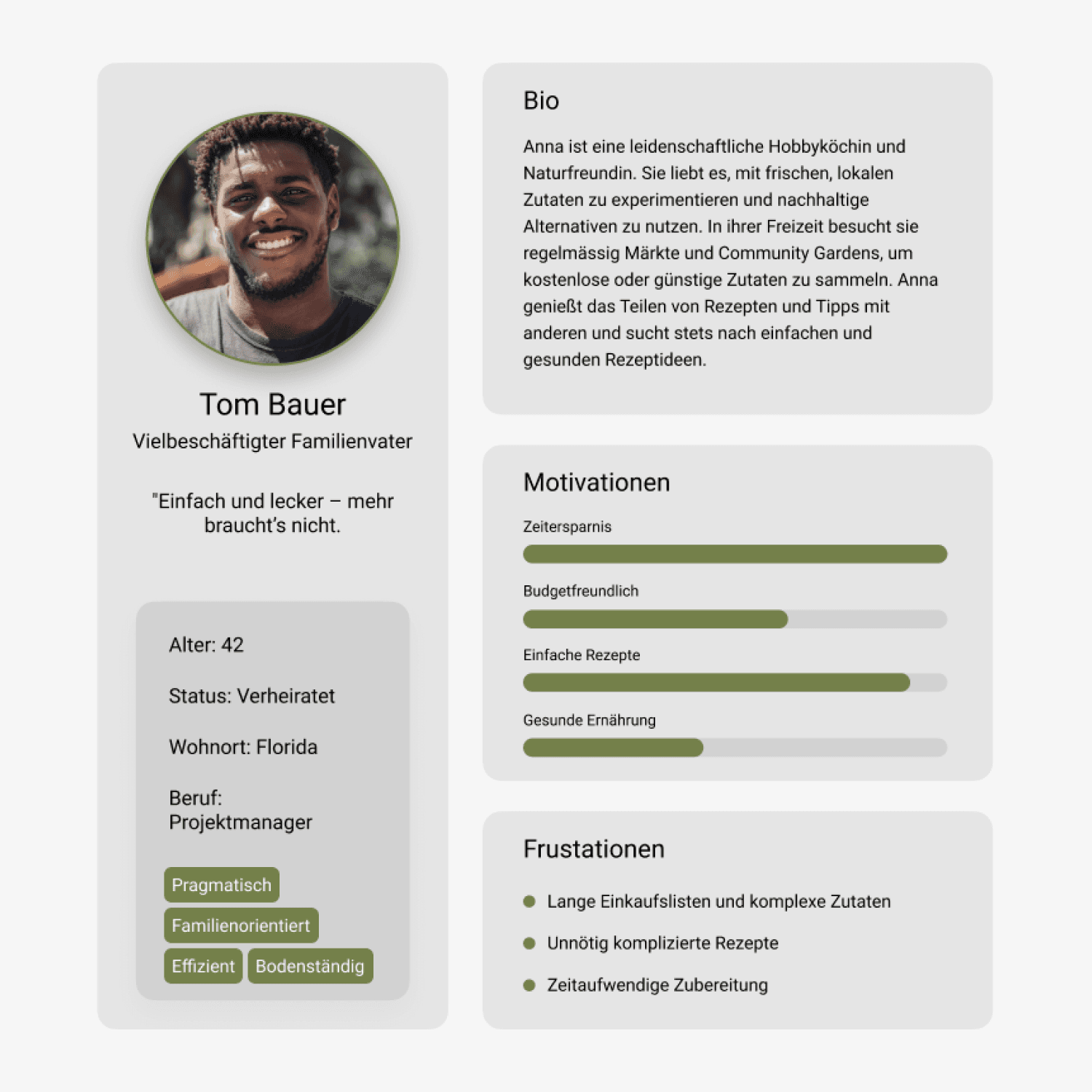
Meet the Users
To guide the design process effectively, I developed user personas that represent the diverse range of potential users for the food app. These personas were based on thorough research, including user interviews and surveys, which provided valuable insights into their needs, preferences, and behaviors.
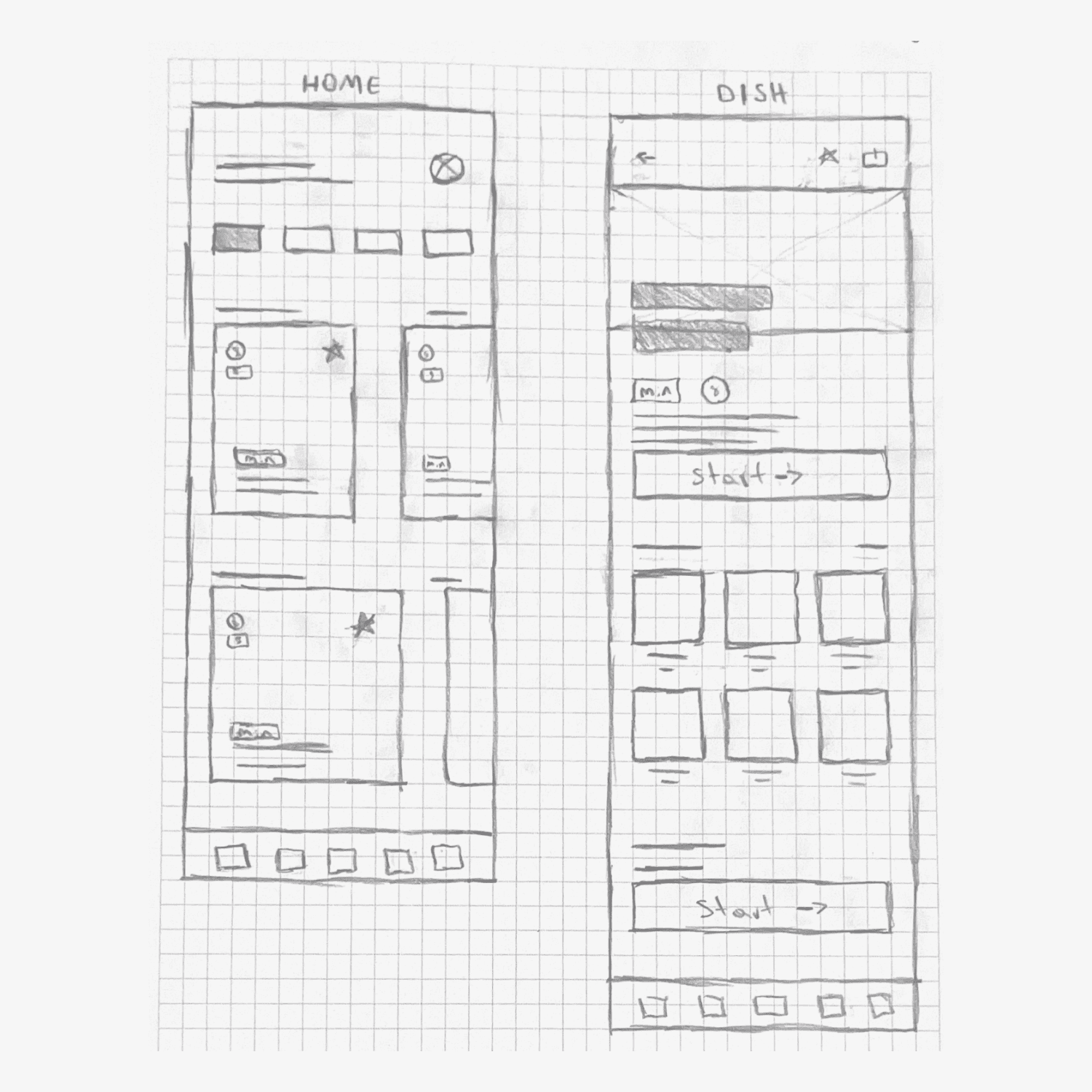
Wireframes
With a clear plan in place, I started by creating a site structure to map out the app’s main sections and navigation. From there, I moved on to sketching wireframes for the key screens.
This process helped me visualize the app’s flow and functionality, laying a strong foundation for the detailed designs that would follow and ensuring I captured the essential elements for an engaging user experience.
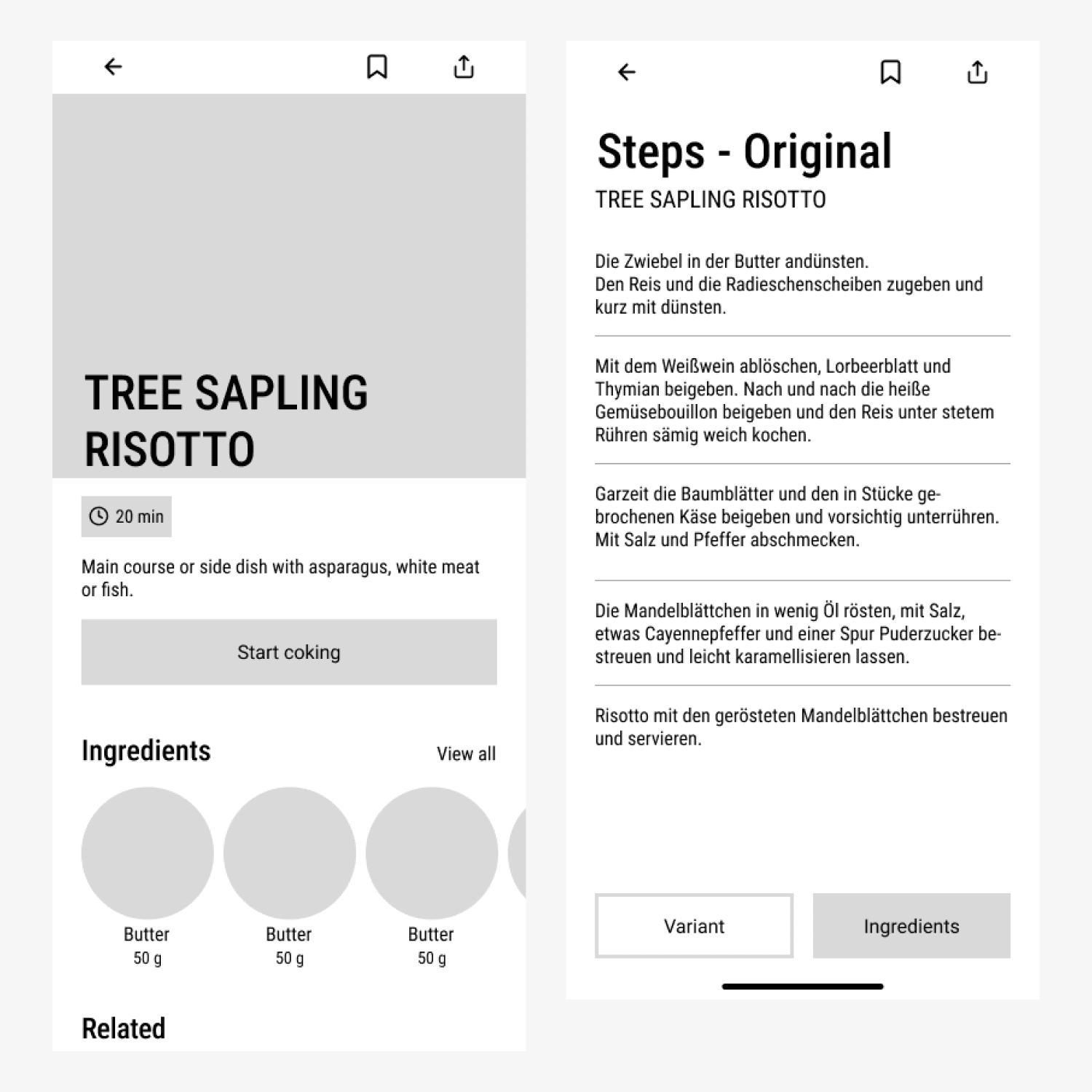
Digital Wireframes
With the site structure and initial sketches ready, I moved into the digital wireframing phase. Using Figma, I created more refined wireframes to map out each screen in detail, focusing on layout, hierarchy, and basic interactions.
This step allowed me to establish a clear visual flow and ensure consistency across the app, setting the stage for a smooth transition into the high-fidelity design phase.
Final Visuals / Prototype
To create a fluid and consistent user experience, I utilized components and Auto-layout features in Figma. These tools enabled me to adhere to the style guide effectively, ensuring that all elements maintained a cohesive look and feel throughout the prototype.
This approach not only streamlined the design process but also allowed for easy adjustments as I refined the user interface.
Even though it was only a school project, I am very satisfied with the end result and believe it could easily be implemented with a few small corrections.
This project significantly improved my Figma and prototyping skills, particularly in using components and Auto-layout.
"Arthur did a really great job on this project. I am happy that he could improve his skills and also have a solid addition to his portfolio. His dedication and attention to detail were evident throughout the entire process, making this project a standout example of his capabilities."
Sandro Fischer
Teacher at GBS Sg